-
Game UI 용어UI & UX 2024. 3. 11. 01:46
출처 : The NEXT-GEN Game UI
The NEXT-GEN Game UI 책에서는 게임에서 사용되는 UI 요소와 용어가 정리되어 있습니다.
게임 개발 과정에서 UI 요소를 부르는 용어는 작업자마다 약간씩 다를 수 있기 때문에 해당 용어들이 공식 용어인 것으로 간주하기보다는 참고 정도로 보면 좋을 거 같습니다.
Ammober / Equipped weapon bar
주로 FPS 게임에서 볼 수 있는 무기 정보창입니다.
무기, 2차 무기, 아이템 등 장착 또는 소유하고 있는 아이템 정보를 제공합니다.



Helthbar
캐릭터의 현재 상태를 보여주는 요소입니다.
방어 게이지를 같이 표현해주기도 합니다.



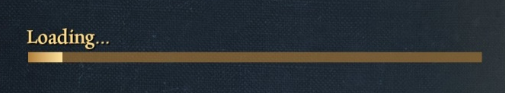
Loading / Progress bars
게임이 로드되거나 특정 작업이 진행 중임을 시각적으로 알려주는 요소입니다.



Endless loaders / Spinners
로딩이 완료될 때까지 반복되는 루프 애니메이션으로 구성되어 있으며, 진행 상황을 명시적으로 전달하지 않습니다.
공간을 적게 차지하며, 지루함을 덜 느끼게 해주는 시각적인 요소입니다.



Circular bars
긴 막대를 원 모양으로 표현한 UI 요소입니다.
주로 화면 공간이 제한된 모바일 게임에서 자주 사용됩니다.



Crosshair (reticle)
FPS, TPS와 같은 게임에서 플레이어가 조준하는 지점을 가리키는 십자선 또는 다양한 형태가 있습니다.
남은 탄약 또는 스킬 쿨타임 등 추가적으로 표현될 수 있습니다.



Mission objectives
게임에서 플레이어가 성공적으로 미션을 완료하기 위해 달성해야 하는 목록입니다.
레벨 또는 월드에 따라 다르며, 메인 목표와 보너스 목표로 구성되기도 하며 목표 달성 시 보상이 주어집니다.

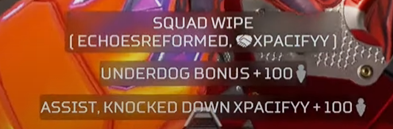
Notifications
플레이어 중에는 다양한 알림을 받을 수 있습니다.
게임 플레이에 대한 중요성에 따라 대략 세 개의 클래스로 분류됩니다.
Fist class
가장 중요한 알림으로, 승리 화면이나 레벨/모드 변경과 같은 주요 이벤트를 플레이어에게 보여줍니다.


Second class
레벨업, 레이스 시작, 또는 다양한 이벤트와 같은 중요 이벤트를 알려주는 알림입니다.



Third class
전투 로그, NPC 대화, 파티 참가와 같은 일반적인 알림 요소가 포함됩니다.


Toast VS persistent
메시지 알림은 지속성에 따라 두 가지로 나뉩니다.
Toast
알림을 해제하기 위해서는 클릭을 해서 해제를 시킵니다.

persistent
일정 시간이 지나면 저절로 사라집니다.

Reminders / badges
신규 아이템, 미션 완료 등 새로운 정보에 대한 알림 표시입니다.


Minimap
적, 팀원, 임무 목표, 아이템 등 많은 정보를 담은 지도입니다.
waypoint, zoom in/out 등 상호작용이 가능한 미니맵도 있습니다.



Compass
미니맵 대신 나침반을 사용하기도 하며 위치, 아이템 등 정보를 간단하게 표기할 수 있습니다.


Nameplates
캐릭터 머리 위에 이름, HP, 스킬 재사용 대기 정보 등을 표기합니다.


Tooltips
버튼 또는 영역에 머물러있을 때만 나타나며 관련된 정보를 안내합니다.



Callouts
툴팁과 유사하지만 화면에 고정적으로 표기됩니다.



Resource bar
재화, 아이템 개수 등 가지고 있는 물량의 정보를 표기합니다.


Gauges / Speed dials
레이싱/시뮬레이션 게임에 사용되는 원형 UI입니다.



Buttons visual types
버튼은 상호 작용에 따라 상태가 달라집니다.



Disabled Normal Hover/Focused
Toggle buttons
그룹 중 하나를 선택하는 버튼입니다.



Slider
최댓값과 최소값 사이를 조정합니다.



Checkbox
설정을 활성/비활성화합니다.

Text fields
Free text: 주로 읽기 전용 텍스트로, 사용자에게 정보를 제공합니다.
Input field: 사용자가 데이터를 입력하는 용도로 사용됩니다.
Password field: 입력된 문자를 숨기는 용도로, 보안이 필요한 데이터를 입력할 때 사용됩니다.



Free text Input field Password field
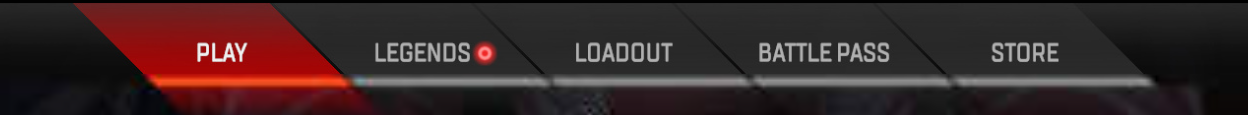
Tabs
웹 브라우저 탭과 유사하며 다른 스크린에 빠르게 접근하는 용도입니다.

Scrollbars
스크린 창에 정보가 많을 경우 나머지 내용을 탐색하는데 도움을 줄 수 있는 UI입니다.
세로 또는 가로 스크롤 막대로 구성됩니다.

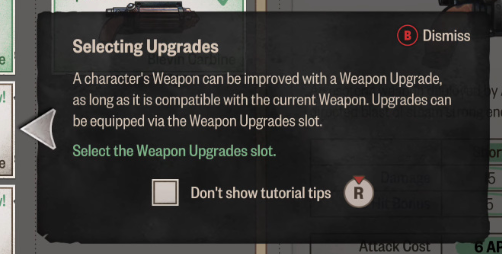
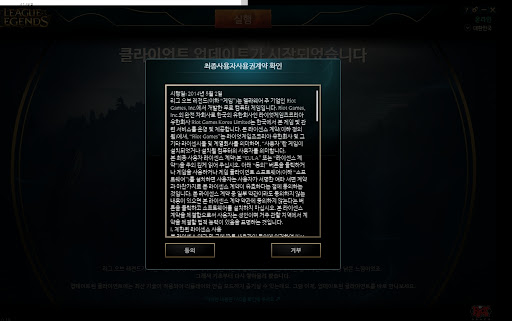
Dialog window
이벤트에 대한 정보를 사용자에게 제공하고 사용자의 동의를 얻는 팝업 창입니다.
주로 중요한 알림이나 사용자의 동의가 필요한 상황에서 사용됩니다.


Chat window
다른 플레이어에게 메시지를 보내거나 받을 수 있는 창입니다.
특정 플레이어, 팀 또는 전체 대화를 할 수 있는 옵션이 있으며 HUD , 로비 스크린에 표시됩니다.


Radial Menu
화면 공간을 적게 차지하며, 아이템을 빠르게 전환해야 할 때 주로 사용됩니다.



Dropdown Menu
드롭다운 메뉴는 "축소" 및 "확장" 두 가지 모드를 가지고 있습니다.
축소된 상태에서는 현재 선택된 옵션이 표시되고, 클릭하면 확장되어 모든 가능한 옵션을 볼 수 있고 그중 하나를 선택할 수 있습니다.

List
리더보드, 스코어보드, 인벤토리 등에서 볼 수 있으며 필터링해서 볼 수 있는 옵션도 있습니다.

Action Bar
액션 바는 주로 MOBA와 RPG 게임에서 볼 수 있는 UI 요소로, 플레이어에게 상태, 스킬, 아이템, 재사용 대기시간 등을
빠르게 확인할 수 있는 인터페이스입니다.

Joystick
모바일에서 주로 볼 수 있으며, 캐릭터의 이동이나 방향을 제어하는 데 사용됩니다.



Wizard
단일 단계가 아닌 여러 단계를 안내하는 UI를 의미하며, 플레이어에게 수집해야 하는 입력 정보가 많을 때 사용됩니다.
주로 게임을 시작할 때 사용자 정의 옵션으로 제공됩니다.


1단계 2단계
'UI & UX' 카테고리의 다른 글
[1편] 신경과학이 비디오 게임 디자인에 미치는 영향 (0) 2024.03.12